
What is CSS Shapes?
If you want to create shapes like square, rectangle, circle or oval with the help of CSS then CSSBasicTips blog is the best place to learn and implement your CSS skills.
You can also create responsive shapes with the help of style sheet (CSS). Initially it was possible only with the images but now you can create every type of shape with the help of CSS coding.
How to create Square with CSS?
First of all I will share the best way to create a square with the help of CSS (stylesheet).- Copy the stylesheet coding between the <head> </head> tags.
- Copy the Div tag coding in the body section.
- Save your file and then check in browser.
<style type="text/css">
.square
{
width: 300px;
height: 300px;
background-color: #FF2354;
}
span
{
text-align: center;
color: white
}
</style>
<div class="square">
<span>This is a square box with size 300 x 300 pixel with text as centered</span>
</div>
.square
{
width: 300px;
height: 300px;
background-color: #FF2354;
}
span
{
text-align: center;
color: white
}
</style>
<div class="square">
<span>This is a square box with size 300 x 300 pixel with text as centered</span>
</div>
Output (300 x300) Pixel Square
How to create Rectangle with CSS?
To create a rectangle with CSS coding, just follow the instructions give below:-
<style type="text/css">
.rectangle
{
width: 400px;
height: 200px;
background-color: #FF2354;
}
span
{
text-align: center;
color: white
}
</style>
<div class="rectangle">
<span>This is a rectangle box with size 400px width and 200px height with text as centered</span>
</div>
.rectangle
{
width: 400px;
height: 200px;
background-color: #FF2354;
}
span
{
text-align: center;
color: white
}
</style>
<div class="rectangle">
<span>This is a rectangle box with size 400px width and 200px height with text as centered</span>
</div>
Output (400 x200) Pixel Rectangle
How to create Circle with CSS?
To create a circle with CSS coding, just follow the instructions give below. This is as simple as making a square or rectangle.
<style type="text/css">
.circle
{
width: 400px;
height: 400px;
background-color: #FF2354;
border-radius:50%;
}
</style>
<div class="circle"></div>
.circle
{
width: 400px;
height: 400px;
background-color: #FF2354;
border-radius:50%;
}
</style>
<div class="circle"></div>
Output (400 x400) Pixel Circle
How to create Triangles with CSS?
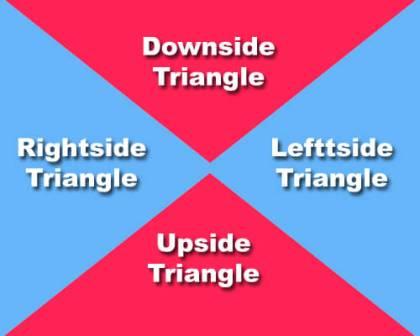
There are four main triangles in the box as shown in below image.

Now, I am going to create each side of the triangle with step by step coding. You just copy and paste the coding in the online editor of this blog to check the live output.
Creating Upside Triangle
<html>
<head>
<style type="text/css">
.triangle-up
{
width: 25%;
height: 0;
padding-left:25%;
padding-bottom: 25%;
overflow: hidden;
}
.triangle-up:after
{
content: "";
display: block;
width: 0;
height: 0;
margin-left:-500px;
border-left: 500px solid transparent;
border-right: 500px solid transparent;
border-bottom: 500px solid #FF2354;
}
</style>
</head>
<body>
<div class="triangle-up">
</div>
</body>
</html>
<head>
<style type="text/css">
.triangle-up
{
width: 25%;
height: 0;
padding-left:25%;
padding-bottom: 25%;
overflow: hidden;
}
.triangle-up:after
{
content: "";
display: block;
width: 0;
height: 0;
margin-left:-500px;
border-left: 500px solid transparent;
border-right: 500px solid transparent;
border-bottom: 500px solid #FF2354;
}
</style>
</head>
<body>
<div class="triangle-up">
</div>
</body>
</html>
Creating Downside Triangle
<html>
<head>
<style type="text/css">
.downside_triangle
{
width: 25%;
height: 0;
padding-left:25%;
padding-top: 25%;
overflow: hidden;
}.downside_triangle:after
{
content: "";
display: block;
width: 0;
height: 0;
margin-left:-500px;
margin-top:-500px;
border-left: 500px solid transparent;
border-right: 500px solid transparent;
border-top: 500px solid #FF2354;
}
</style>
</head>
<body>
<div class="downside_triangle"></div>
</body>
</html>
<head>
<style type="text/css">
.downside_triangle
{
width: 25%;
height: 0;
padding-left:25%;
padding-top: 25%;
overflow: hidden;
}.downside_triangle:after
{
content: "";
display: block;
width: 0;
height: 0;
margin-left:-500px;
margin-top:-500px;
border-left: 500px solid transparent;
border-right: 500px solid transparent;
border-top: 500px solid #FF2354;
}
</style>
</head>
<body>
<div class="downside_triangle"></div>
</body>
</html>
Creating Leftside Triangle
<html>
<head>
<style type="text/css">
.leftside_triangle
{
width: 25%;
height: 0;
padding-top: 25%;
padding-bottom: 25%;
overflow: hidden;
}
.leftside_triangle:after
{
content: "";
display: block;
width: 0;
height: 0;
margin-top:-500px;
border-top: 500px solid transparent;
border-bottom: 500px solid transparent;
border-right: 500px solid #65B5F9;
}
</style>
</head>
<body>
<div class="leftside_triangle"></div>
</body>
</html>
<head>
<style type="text/css">
.leftside_triangle
{
width: 25%;
height: 0;
padding-top: 25%;
padding-bottom: 25%;
overflow: hidden;
}
.leftside_triangle:after
{
content: "";
display: block;
width: 0;
height: 0;
margin-top:-500px;
border-top: 500px solid transparent;
border-bottom: 500px solid transparent;
border-right: 500px solid #65B5F9;
}
</style>
</head>
<body>
<div class="leftside_triangle"></div>
</body>
</html>
Creating Rightside Triangle
<html>
<head>
<style type="text/css">
.rightside_triangle {
width: 0;
height: 0;
padding-top: 25%;
padding-bottom: 25%;
padding-left: 25%;
overflow: hidden;
}
.rightside_triangle:after {
content: "";
display: block;
width: 0;
height: 0;
margin-top:-500px;
margin-left: -500px;
border-top: 500px solid transparent;
border-bottom: 500px solid transparent;
border-left: 500px solid #65B5F9;
}
</style>
</head>
<body>
<div class="rightside_triangle"></div>
</body>
</html>
<head>
<style type="text/css">
.rightside_triangle {
width: 0;
height: 0;
padding-top: 25%;
padding-bottom: 25%;
padding-left: 25%;
overflow: hidden;
}
.rightside_triangle:after {
content: "";
display: block;
width: 0;
height: 0;
margin-top:-500px;
margin-left: -500px;
border-top: 500px solid transparent;
border-bottom: 500px solid transparent;
border-left: 500px solid #65B5F9;
}
</style>
</head>
<body>
<div class="rightside_triangle"></div>
</body>
</html>
You can check all the coding in the online editor of this blog. This is the latest Online Editor of 2015.












0 comments:
Post a Comment